Konfiguracja SEO friendly Image Business WOOcommerce (wtyczka WordPress)

WordPress to najpopularniejszy obecnie system zarządzania treścią, który swoją popularność zawdzięcza prostocie obsługi i wsparciu dodatkowych modułów w postaci wtyczek. Zwiększenie funkcjonalności portalu skraca się do instalacji zewnętrznej wtyczki i jej konfiguracji. Dziś przyjrzymy się pluginowi, który poprawi widoczność treści naszej witryny w wynikach wyszukiwarek internetowych. Będzie to kolejne narzędzie SEO z logo Prelovac.
Po sukcesie SEO Smart Links, wtyczce, która ma za zadanie uzupełnić treść witryny o odnośniki do innych artykułów zamieszczonych na naszym portalu, przyszła pora na wtyczkę obsługującą grafiki, często niedoceniany element portalu. SEO Image Business wstawi za nas brakujące tagi w zdjęciach zamieszczonych w artykułach. Obsługa narzędzia jest wyjątkowo prosta i polega na utworzeniu reguł, które zwiększą ich czytelność zarówno dla robotów internetowych jak i użytkowników portalu. Dla kogo jest dedykowana wtyczka? Jak przystało na automat, spełni swoją rolę w portalach bogatych w artykuły, szczególnie gdy za ich umieszczenie odpowiadały osoby niekoniecznie znające się na zagadnieniach SEO. Wtyczka poprawi przede wszystkim obrazki bez tytułów – częsty błąd początkujących redaktorów nie zwracających uwagi na dostosowanie treści dla robotów internetowych, które nie „mają oczu” i nie poradzą sobie z odczytaniem zawartości grafik bez podpowiedzi ze strony osoby, która je zamieściła..
Instalacja SEO
Wtyczkę pobieramy ze strony: Prelovac. Można przed wykupieniem skorzystać z darmowej wersji(niestety jest ona dłużej nie wspierana i posiada szereg ograniczeń).
Po wgraniu wtyczki na serwer lub zainstalowaniu przez wyszukiwarkę pluginów, pojawi się możliwość jej aktywacji:

Konfiguracja
Ustawienia wtyczki podzielono na sekcje: „globalną”, „domyślną” i „reguły”, które odpowiadają za dostosowanie wtyczki dla wybranych sekcji portalu.
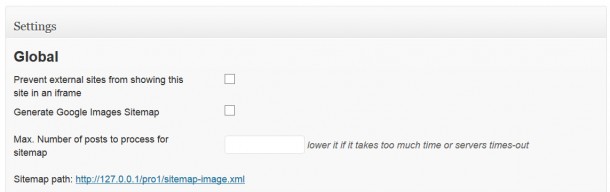
Global – ustawienia globalne:

Prevent external sites from showing this site in an iframe – zabezpiecza naszą witrynę przed umieszczeniem jej zawartości w ramce pływającej(IFRAME) np. jako element innej witryny internetowej. Proponowane ustawienie: Enabled
Generate Google Images Sitemap – tworzy mapę internetową naszych obrazków na potrzeby wyszukiwarki Google. Proponowane ustawienie: Enabled
Max. Number of posts to process for sitemap – ustala liczbę postów branych pod uwagę przy tworzeniu mapy. Adres, który pojawi się poniżej powinniśmy dodać do narzędzia Google Webmasters i obserwować czy poprawnie zostaje księgowana „zawartość obrazkowa” naszej witryny.
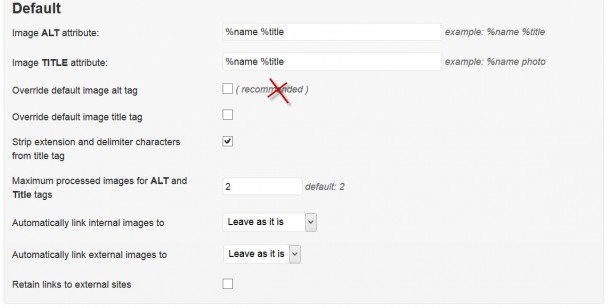
Default
Ustawienia widoczne dla całej witryny:

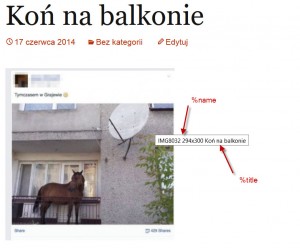
Image ALT attribute – dodaje/podmienia atrybut ALT dla obrazków. Do wyboru mamy takie szablony:
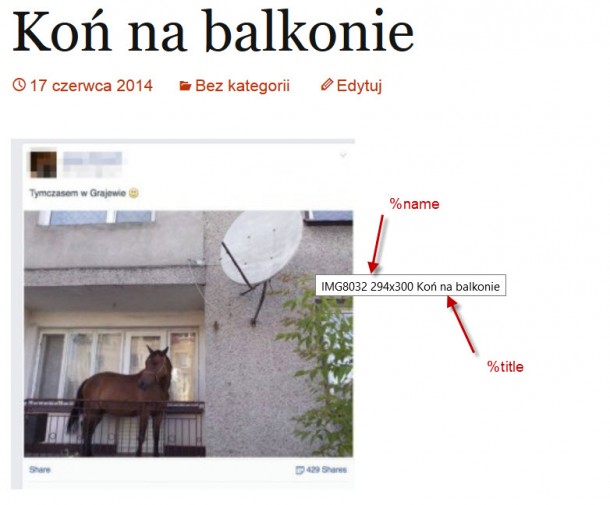
- %title – wstawia tytuł posta w opisie obrazka
- %desc – wstawia „treść skróconą”(excerpts) w opisie obrazka
- %name – wstawia nazwę obrazka w jego opisie (pomijając jego rozszerzenie)
- %category – wstawia kategorię posta w opisie obrazka
- %tags – wstawia tagi posta w opisie obrazka
Domyślnie wyświetlają się takie wartości: %name %title co oznacza, że w atrybucie ALT pojawi się nazwa obrazka oraz tytuł posta/artykułu. Nic nie stoi na przeszkodzie, aby tag ten uzupełnić o inne wartości czy własne, statyczne opisy(optymalne ustawienia podam po przedstawieniu wszystkich opcji wtyczki).
Image TITLE attribute: – dodaje/podmienia atrybut TITLE w kodzie źródłowym obrazków. Pojawia się w formie podpowiedzi przy najechaniu myszką na obrazek. Również jest brany pod uwagę przez wyszukiwarki internetowe!
Override default image alt tag – zaznaczenie tej opcji wymusza nadpisywanie zawartości atrybutów ALT dla obrazków. Polecam wyłącznie, gdy obrazki wstawione w artykułach pochodzą z innych źródeł np. materiałów prasowych itp. Trzeba nadmienić, że od jakiegoś czasu WordPress domyślnie dodaje atrybut ALT na podstawie nazwy wstawianego pliku(grafiki).
Override default image title tag – nadpisuje domyślne atrybut TITLE dla obrazków. WordPress domyślnie pozostawia to pole puste, więc po stronie autora pozostaje uzupełnić treść. Proponowana wartość: Enabled, gdy nie uzupełnialiśmy TITLE w treści formularza wstawiania grafik.
Strip extension and delimiter characters from title tag – usuwa rozszerzenie pliku oraz znaki typu „-„ , „_” z generowanego tytułu. Proponowane ustawienie: Enabled (o ile nazwy plików nie zawierają celowo tych znaków).
Maximum processed images for ALT and Title tags – liczba obrazków, które podlegają obróbce w jednym poście/artykule. Domyślnie: 2 – większa liczba może wpływać negatywnie, gdy wśród reguł znajdzie się tytuł posta(%title) – Google może uznać wtedy artykuł za celowo zapełniony słowami kluczowymi w treści, a więc SPAM.
Automatically link internal images to – wskazuje do czego obrazek załadowany przez wewnętrzny uploader ma się odnosić po najechaniu na niego kursorem i kliknięciu. Wartości: do posta, strony z załącznikiem, obrazka w pełnym rozmiarze. Domyślnie: nie podlega zmianie.
Automatically link external images to – wskazuje do czego obrazek wstawiony z zewnętrznej witryny ma odnosić się po najechaniu na niego kursorem i kliknięciu. Wartości: do posta, obrazka w pełnym rozmiarze. Domyślnie: nie podlega zmianie.

![]()
Rule

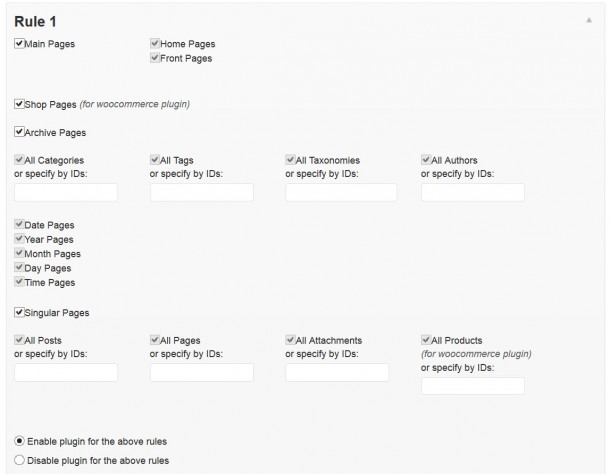
Ustawienia niestandardowe. W pierwszej kolejności wybieramy, jakie zasoby witryny mają podlegać(lub je odwoływać) niestandardowym regułom. Następnie wybieramy jedną z dwóch opcji:
Enable plugin for the above rules – włącz plugin dla powyższych pozycji
Disable plugin for the above rules – wyłącz plugin dla powyższych pozycji
W dalszej kolejności ustalamy zasady jak przy ustawieniach widocznych dla całej witryny. Wszelkie zmiany potwierdzamy przyciskiem Update.
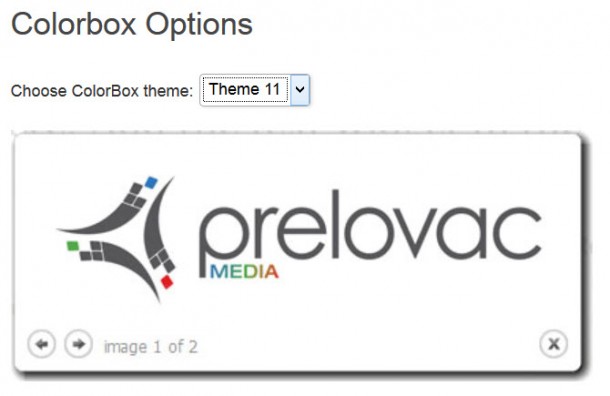
Zakładka Colorbox
Wybór animacji odpowiedzialnej za wyświetlanie odnośników do obrazków. Niektóre szablony nie posiadają obsługi animacji Colorbox i po kliknięciu na grafikę wyświetla się pusta strona z adresem obrazkiem w tle.

Opinia
Plugin SEO Images Business with Woocomerce spełnia powierzone zadanie, a więc uzupełnia grafiki o odpowiednie opisy tam, gdzie ich nie zamieszczono lub zastępuje już istniejące wartości. Dzięki obsłudze reguł, oprogramowanie pozwala na niestandardowe podejście i dostosowanie reguł do naszych, konkretnych potrzeb. Miłym gestem jest kilka dodatkowych opcji, jak możliwość stworzenia animacji pojawiającej się po dwukliku na obrazek czy samego jego przekierowania. Nie zabrakło mapy obrazków, choć jest ona niezbyt rozbudowana. Jak przystało na automat skrypt posiada ograniczoną inteligencję i popełnia czasem błędy w opisach np. gdy obrazek wstawiony w artykule został pomniejszymy to informacja o jego rozmiarze znajdzie się w treści %name. Brakowało nam kilku funkcji np. kopiowania wstawionej uprzednio zawartości ALT do TITLE. Skrypt sobie nie radzi z pustymi atrybutami ALT i TITLE, ale dzięki otwartości kodu można samemu pomyszkować w źródle albo.. czekać na aktualizacje od producenta J, które zapewne wkrótce się pojawią(to wciąż wersja rozwojowa oprogramowania 1.0.6). Wersję płatną możemy kupić od: 79$.
Spis treści: Konfiguracja SEO friendly Image Business WOOcommerce (wtyczka WordPress)






wtyczka ciekawa ale!
Po pierwsze atrybut alt standardowo możemy uzupełnić z poziomu WordPressa a wiec ta wtyczka nic zbytnio nam nie da chyba tylko obsługe animacji Colorbox ale coraz wiecej motywów sobie z tym radzi za to to dodatkowe obciazenie strony a dzis jednak optymalizacja pod względem prędkości to również podstawa pozycjonowania , atrybut alt i tile spokojnie sami uzupełnimy wystarczy triche chęci
ok ale jak to zrobić masowo wrzucam 300 zdjęć do wpisu i jak im teraz dodać alt i title ?